21 января 2021
Внутреннее обучение: рассказываем о возможностях сервиса imgproxy
У нас давно налажен процесс внутреннего обучения — чаще всего мы проводим семинары для дизайнеров или менеджеров. Наши ребята из команды разработки решили не отставать и запустили цикл семинаров для программистов. Чтобы делиться опытом, открытиями и трендами.

На первом семинаре поговорили о возможностях сервиса imgproxy. О том, как он упрощает работу с контентом и взаимодействие между бэком и фронтом, рассказал наш разработчик Роман Матвеев. По следам семинара собрали материал с основными идеями и ответами на вопросы, которые прозвучали на семинаре, — вдруг это будет полезно и вам.
Проблема
В проектах для
В этом случае, можно пойти несколькими путями:
1. Загрузить исходники изображений на сервер, чтобы страницы браузера отображали их в исходном формате. Но это плохо влияет на оптимизацию и загрузку страниц сайта.
2. Загрузить изображения, подготовленные под страницы сайта, — тогда проблем с оптимизацией не будет, а вот управление станет сложнее. Если форматы даже немного поменяются, придется все переделывать и загружать новые версии изображений.
3. Делегировать задачу по загрузке картинок
4. Использовать плагины, которые создают из загружаемого изображения набор изображений под все форматы сайта. Здесь возникает другая проблема — значительно усложняется поддержка кода на фронтенде, (требуется время разработчиков для добавления/изменения форматов), и увеличиваются в размере запросы к API.
Решение
Программисты не любят писать код дважды — это скучно. Поэтому мы нашли решение, чтобы не делать однотипную работу — imgproxy. Это open-source-сервис на Golang.
У сервиса хорошая документация, он довольно быстро работает. Чтобы запустить imgproxy, достаточно развернуть его в Docker рядом с бэкендом и написать конфиг.
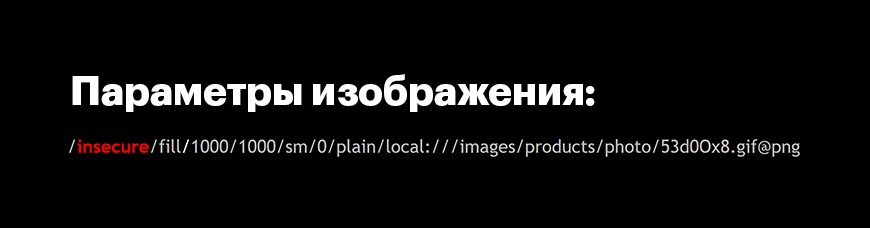
Все параметры будущего изображения в imgproxy указываются в URL.

Суть работы: когда фронтенд формирует страничку, он может запрашивать в URL не только файл картинки, но и параметры, с которыми её нужно показывать. Вместо обращения за файлом к бэкенду, можно запросить его у imgproxy: «Дай мне вот этот файл с
Плюсы сервиса
— Безопасность. По публичному и секретному ключу можно зашифровать параметры URL, чтобы ограничить круг пользователей, имеющих доступ к нашим файлам, и защититься от нежелательных загрузок.
— Можно настроить список разрешенных хостов.
— Можно ограничить директорией на сервере — чтобы imgproxy не имел возможности обрабатывать изображения из других источников (сайтов).
Технические процессы
Расскажем немного про параметры, которые можно настраивать в imgproxy.
Если картинка не подходит нашему сайту по пропорциям, то imgproxy предлагает:
— fill — обрезать то, что выходит за границы,
— fit — вписать изображение в размер,
— auto — автоматически определить fit/fill.
У сервиса есть параметр, который называется «точка центрирования». Относительно нее производится обрезка в случае необходимости. Например, если объект расположен слева, лучше обрезать правый край, а левый оставить без изменений. Для этого предусмотрен большой объем настроек по сторонам света — относительно какой части изображения будет выполняться обрезка.
Есть режим smart — когда imgproxy своими алгоритмами вычисляет, в какой стороне расположен объект.
Другой полезный параметр — масштабирование >100%.
Параметр «источник изображения» позволяет использовать локальную папку для хранения изображений на сервере, произвольный URL (если это не противоречит другим настройками), а также умеет работать с S3, Google Cloud, Azure Blob Storage.
Параметр «формат изображения», который указывается в URL после @, — это тот формат картинки, который мы бы хотели получить на выходе.
Набор форматов для конвертации большой: png, jpeg, WebP, gif, ico, svg, heic, bmp, tiff. Сейчас WebP — формат, который рекомендуют использовать сервисы оценки скорости загрузки сайта (PageSpeed и другие) и, по слухам, алгоритмы ранжирования поисковых систем.
Pro версия сервиса также умеет конвертировать анимацию в mp4 и доставать превью из видеофайлов.
А еще imgproxy может делать водяные знаки, пресеты и имеет много других полезных настроек. На наш взгляд, для большинства проектов достаточно тех функций, которые содержатся в открытой версии сервиса.
Результаты
Мы оптимизировали два сайта для наших клиентов с помощью imgproxy и протестировали скорость их загрузки на PageSpeed.
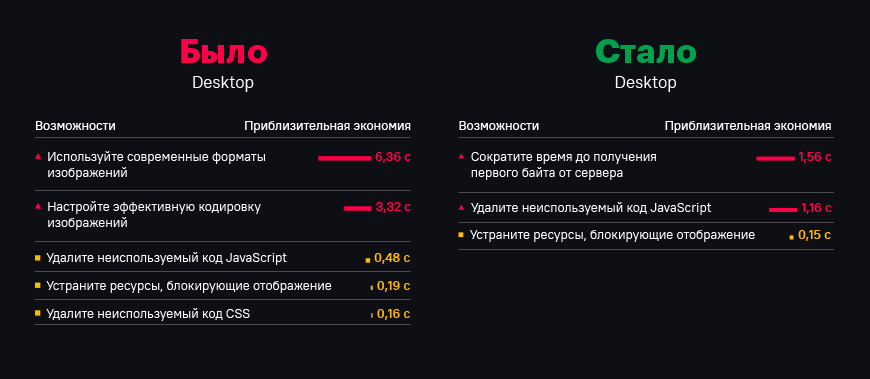
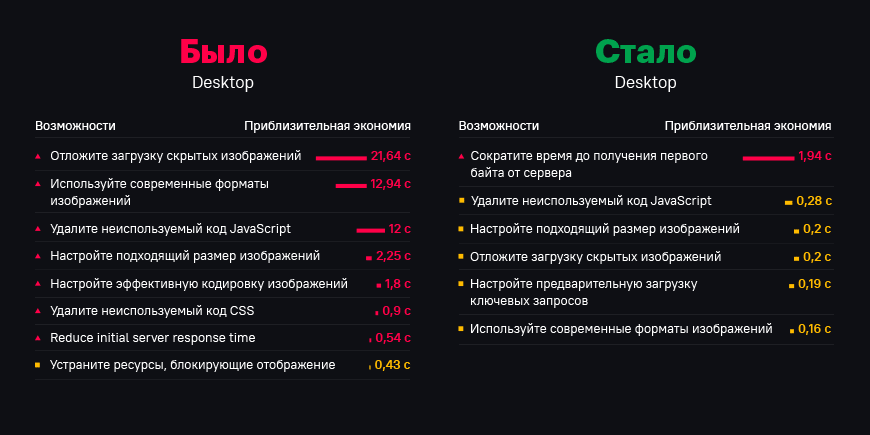
У одного из наших e-commerce проектов в мобильной версии время загрузки страницы превышало норму на целых 20–40 секунд. Благодаря использованию imgproxy все показатели стали значительно лучше и для десктопа:

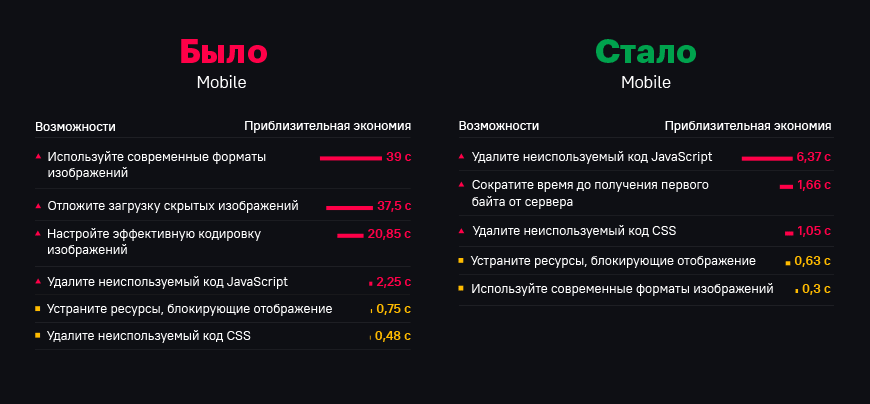
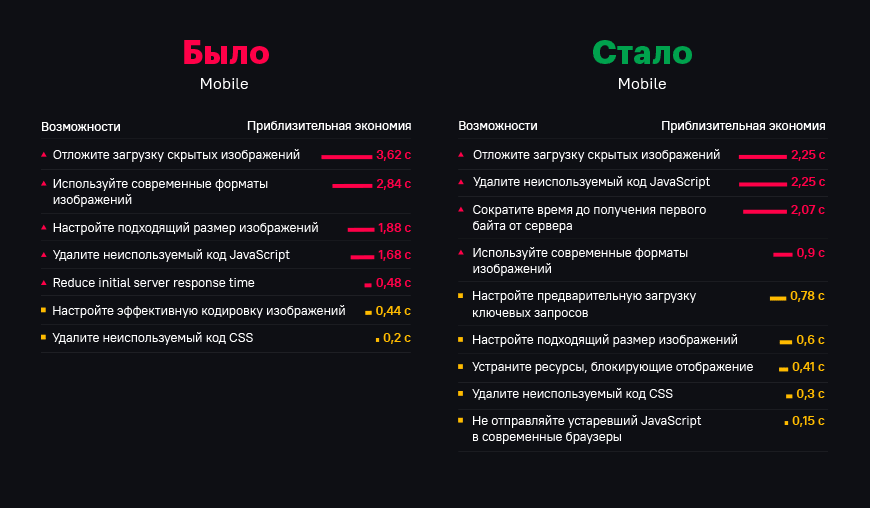
И для мобильной версии:

Другой пример — сайт образовательного проекта. Мы снова использовали imgproxy и с его помощью выполнили все рекомендации, которые ранее выдавал PageSpeed. Из списка критических проблем исчезли пункты в десктопной версии, где показатели загрузки выходили за 2 секунды. Такого результата мы добились для десктопа:

И для мобильной версии:

Выводы
Мы считаем, что imgproxy — это мастхэв для e-commerce, особенно, если в проекте продолжаются эксперименты с дизайном и, как следствие, необходимо менять форматы картинок. Плюс сервис удобно использовать, когда нужны разные размеры изображений для мобильной версии и десктопа.
Сервис ускоряет разработку: бэкенд-программистам достаточно настроить все один раз, а фронтенд-разработчикам не нужна помощь, когда они перевёрстывают сайт — достаточно поменять параметры картинок на новые.
Это большая экономия времени, так как ресурс тратится лишь на то, чтобы развернуть сервис в Docker или в любой другой инфраструктуре.
Следующий логичный шаг — это реализовать кэширование для imgproxy для оптимизации серверных нагрузок. Расскажем про это в другой раз)
Возможно вас заинтересует
.jpg)
.jpg)

